背景
界面呈现是指从应用生成帧并将其显示在屏幕上的动作。要确保用户能够流畅地与您的应用互动,您的应用呈现每帧的时间不应超过 16ms,以达到每秒 60 帧的呈现速度。
结论动画控制在每帧耗时 16ms 以下,因此需要进行 FPS 分析。
前提
进行分析前,手机先开启 GPU呈现模式分析。
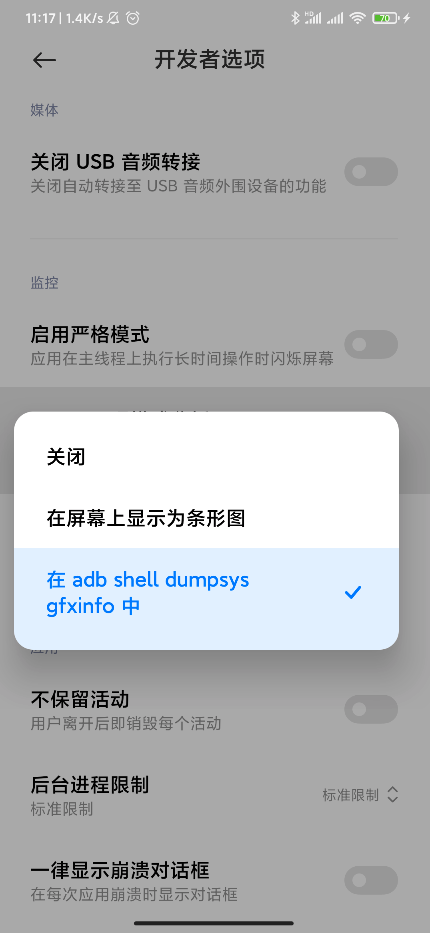
打开手机“设置”-“更多设置”-“开发者选项”-“GPU 呈现模式分析”,选中“在adb shell dumpsys gfinfo”中
设置路径基本都一样,都是在开发者选项里,部分手机是叫做 “HWUI 呈现模式分析”,下图是小米手机截图。
打开测试的界面
先打开你要进行分析的界面,然后再终端输入以下命令。
命令
利用 dumpsys 获取当前指定 App 发生的动画帧相关的性能信息,并以 txt 文件保存下来。
adb shell dumpsys gfxinfo package-name > loading.txt
遇到问题
执行命令出现错误
adb E 1250 22834 usb_osx.cpp:327] Could not open interface: e00002c5
adb E 1250 22834 usb_osx.cpp:289] Could not find device interface
error: could not install *smartsocket* listener: Address already in use
ADB server didn't ACK
* failed to start daemon *
error: cannot connect to daemon
解决:打开 Mac 活动监视器在 内存 栏,找到 adb 进程,对它进行强制退出
导入 Excel
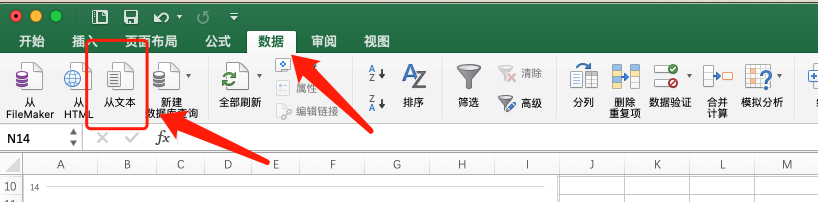
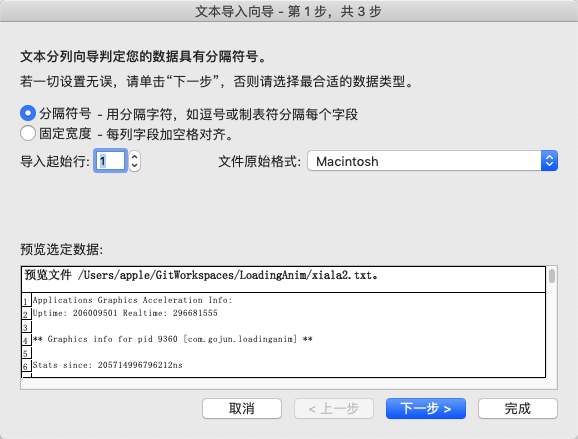
第一步导入文本
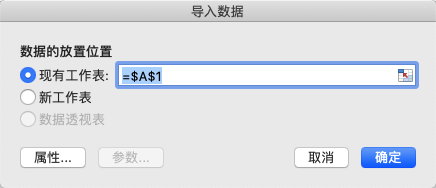
第二步完成导入
这一步直接点击 完成 即可,然后点击 确定 。
第三步复制耗帧数据
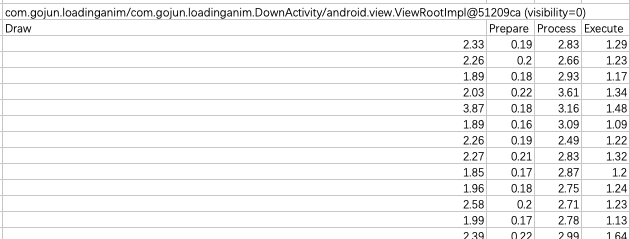
找到对应需要分析的界面类的数据,比如我这边的:
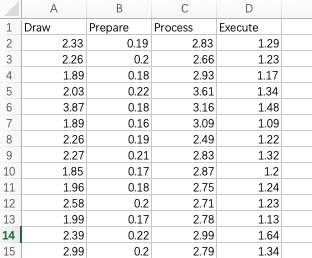
将这块数据复制到新建一份 工作表。
折线图分析
在新建的工作表最后新增一栏命名为 每秒耗帧(毫秒)
进行自动求和操作,选中新增栏的标题下一格,然后点击 Excel 表中的 开始 》 自动求和,这时会出现计算公式,直接按下回车键即计算出当前行的值总和,接着往下拉会自动进行每行的求和操作。
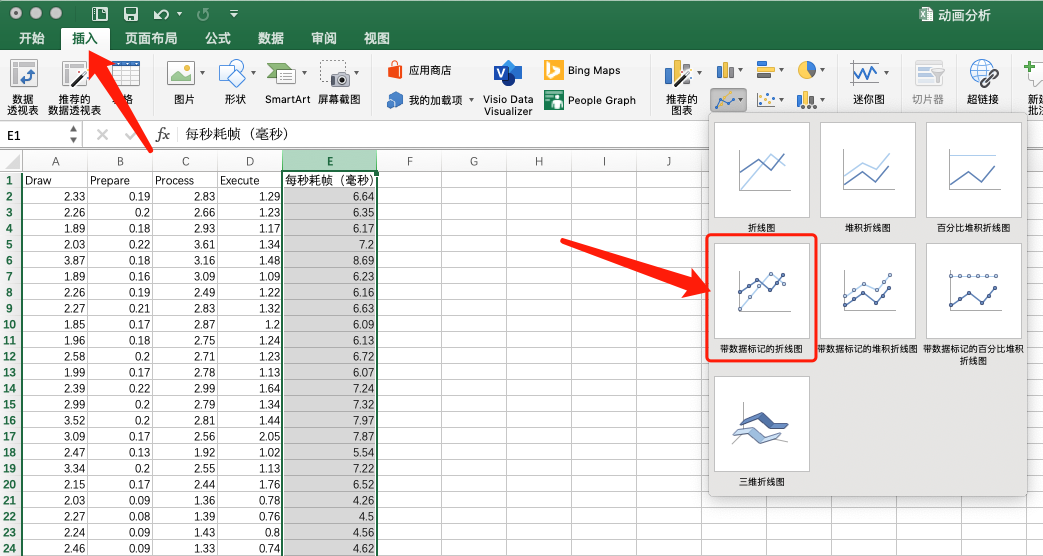
对 每秒耗帧(毫秒) 栏进行图表分析:
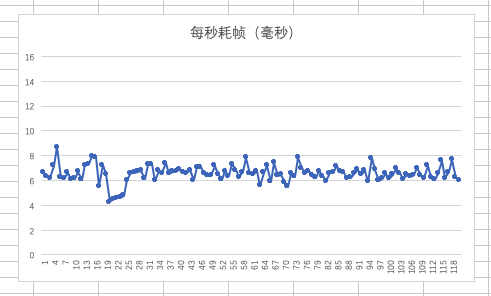
接着就会自动生成一份图表:
分析图表的趋势,如果每帧耗时在 16ms 以上,那么即需要优化。