教程
遇到问题
FATAL Port 4000 has been used. Try other port instead.
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
解决方案:
sudo hexo s -p 5000
Hexo 命令
hexo generate (hexo g)生成静态文件,会在当前目录下生成一个新的叫做public的文件夹hexo server (hexo s)启动本地web服务,用于博客的预览hexo deploy (hexo d)部署播客到远端(比如github, heroku等平台)hexo new "postName"#新建文章hexo new page "pageName"#新建页面
$ hexo n == hexo new
$ hexo g == hexo generate
$ hexo s == hexo server
$ hexo d == hexo deploy
如何关联上 GitHub
- Install hexo-deployer-git.
$ npm install hexo-deployer-git --save
- Edit
_config.yml(with example values shown below as comments):
deploy:
type: git
repo: <repository url> #https://bitbucket.org/JohnSmith/johnsmith.bitbucket.io
branch: [branch] #published
message: [message] #leave this blank
绑定个人域名
注册域名地址推荐:namesilo
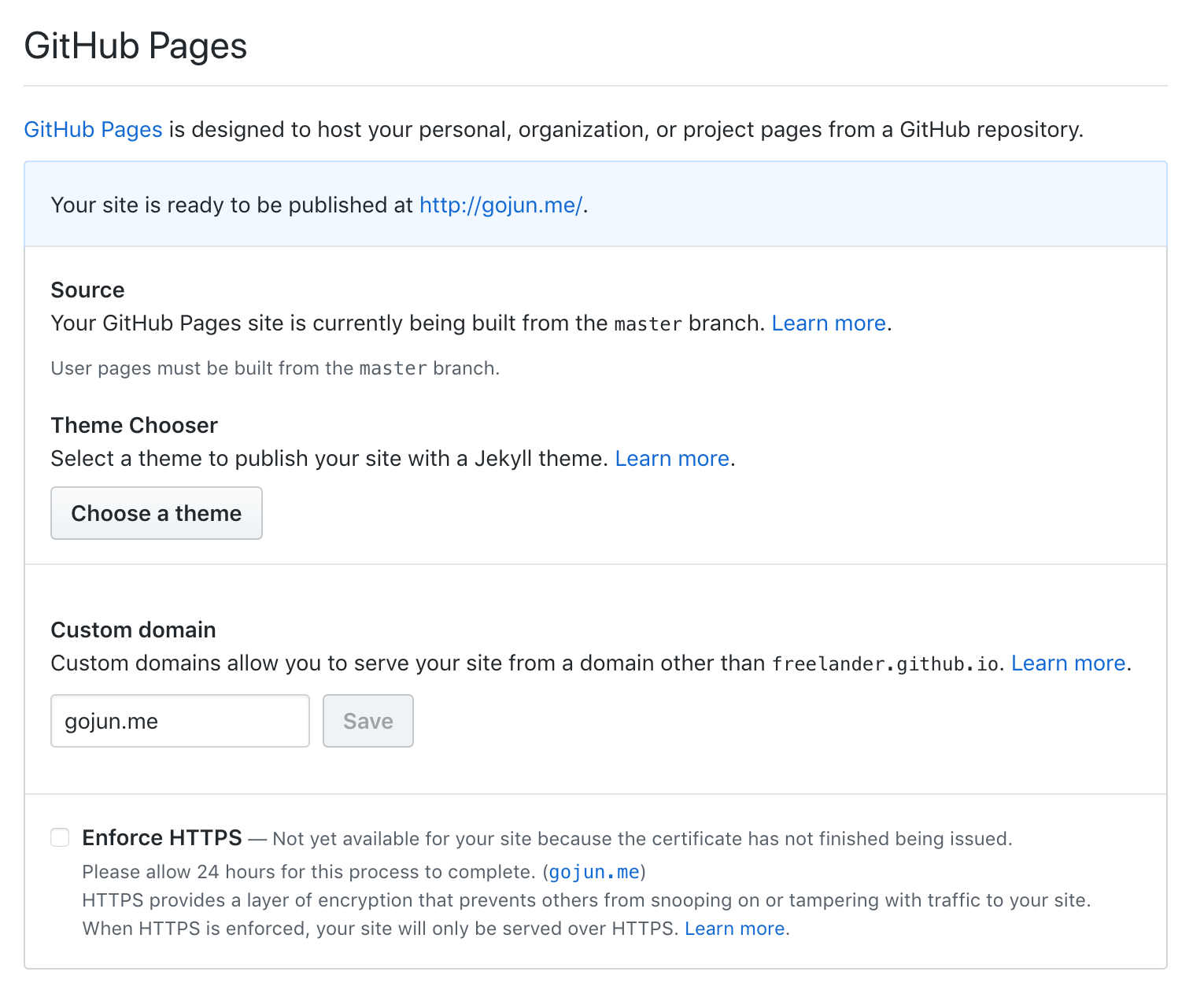
然后在 GitHub 你的博客仓库 Setting 页面配置域名
保存过几分钟就可以访问。